시작하며
안녕하세요!
오늘은 조금 많이 늦게 올리는 회고록이긴 하지만.. cloudwave에서 진행했던 최종 프로젝트에 대한 이야기를 해보고자 합니다!
10주간 cloudwave 2기 활동을 하면서 약 3주간 최종 프로젝트를 진행했습니다.
7주간 배워왔던 네트워크, 리눅스, 컨테이너 가상화, AWS 그리고 IaC까지 그동안의 교육과정에서 공부했던 모든 지식들을 총동원하여 팀원들과 함께 프로젝트를 만들어나가는 활동을 진행하게 되었습니다 !
그럼 지금부터 뚜레쥬르 커머셜 플랫폼이 어떻게 탄생하게 되었는지 보러 가시죠 ~

팀원간 소통의 중요성 - 계속해서 엎어지는 기획..은 너무 어려워
사실 저희의 초기 기획은 뚜레쥬르가 아니었다는거 아시나요?
원래는 CJ 온스타일 계열사의 홈쇼핑 웹사이트에서 아이디어를 얻어 특별 할인 이벤트 발생 시, SNS에 광고성 알림을 띄워 이벤트 시작과 동시에 사용자가 몰릴 때 트래픽을 처리하는 서비스로 기획을 시작을 했었습니다..
벌써 듣기만 해도 복잡하고 모호한 주제죠?
사실 이때까지는 좋은 아이디어라고 생각해서 약 2주간은 해당 주제로 열심히 달려왔었습니다.
(이때까지는 몰랐어요.. 저희의 프로젝트가 모두 갈아엎어질 가능성을..)
뚜레쥬르는 사실 이때 등장했지만, 중간에 온스타일을 주제로 떠올릴 수 있는 시나리오가 모호하다보니 조금 더 명확한 뚜레쥬르 서비스를 시나리오 예시정도로 바꿔서 사용하기 시작했습니다.
하지만 점차 시간이 지나며 저희 팀원들간 하나의 갈등 상황이 발생하게 되었습니다.
그것은 바로 프로젝트 방향성의 부재와 소통의 오류였죠.
각자 이해하고 있는 프로젝트의 목표가 모두 달랐고, 현재 진행상황이 어떻게 이루어지고 있는지 제대로 된 소통이 안되고 있었던 것입니다.
그렇게 해서 저희는 모든 프로젝트 진행을 멈추고 이야기를 나눠보기 시작했습니다.
각자가 이해하고 있는 프로젝트의 방향성이 무엇인지, 우리는 지금 어떤 것을 진행하고 있는지..

이야기의 결과 정말 모두가 다르게 프로젝트를 이해하고 있었습니다.
프로젝트의 주제가 모호하다보니 주제의 명확성에 대해서 점차 흐려지고 있었습니다.
평소 많은 서비스를 운영하고 있지 않은 뚜레쥬르 서비스가 갑자기 어떠한 이벤트에 의해 트래픽이 몰리는 상황에서 대규모 컨테이너 환경으로 전환되는 시나리오로 진행하는 과정에서, 주제를 끼워 맞추다보니 대규모 컨테이너 환경에서 운영되는 서비스가 무엇인지, 왜 대규모 컨테이너 환경이 필요한 것인지 의문이 생기기 시작했습니다.
그래서 저희는 다시 팀원들과 긴 회의를 진행했습니다.
여기서 주제를 모두 갈아엎고 새로운 아이디어로 시작할 것인지,
지금 아이디어를 가지고 시나리오를 더욱 단단하게 만들어 진행할 것인지.
하지만 회의를 진행하면 진행할수록, 현재 아이디어의 시나리오를 더욱 확고하게 만들어 진행하는 것은 불가능하다는 판단이 되었습니다. 이후 일주일정도 밖에 남지 않은 상태에서 저희는 새로운 아이디어를 찾게 되었죠.
그렇게 탄생하게 된 기획이 바로 지금의 뚜레쥬르 커머셜 플랫폼 입니다 !
뚜레쥬르 커머셜 플랫폼 같은 경우, 아직 많은 서비스를 제공하고 있지 않아 현재 재직하고 계신 현업자 멘토님께서도 아쉬운 서비스라고 표현하시기도 했는데요!
저희는 이러한 점을 노려 뚜레쥬르 플랫폼에 다양한 서비스를 제공하여 인프라를 구축해보자!라는 주제로 다시 시작하게 되었습니다.
그동안 매주 2, 3번씩 피드백을 주시던 멘토님께서도 항상 만족스럽지 못한 표정으로 말씀을 해주시곤 했는데, 해당 프로젝트로 변경이 되면서 매우 만족적인 표정을 지으셨던 기억이 아직도 새록새록 하답니다😅
그렇게 저희의 뚜레쥬르 프로젝트는 얼마남지 않은 시간동안 빠르게 진행되었습니다 !
드디어 제대로 시작된 프로젝트 !

이후부터는 정말 시간이 없었기 때문에 지체할 시간이 없었습니다 !
이번에는 더욱 확고하게 노션에 정리해나가며 프로젝트의 목적성과 방향성을 정하여 회의를 진행했고, 정말 빠른 속도로 진행되었습니다.
저희 팀은 크게 인프라팀/DevOps팀으로 나눠 3명씩 팀을 이루었습니다.
저는 그동안 개발쪽을 해왔고, 아키텍처 설계보다는 개발/운영/배포에 관심이 많았기 때문에 DevOps 팀을 선택하여 진행했습니다.
지금부터는 DevOps를 담당하면서 만났던 트러블 슈팅들과 공부과정, 해결 과정에 대해서 이야기 해보도록 하겠습니다.
첫번째 난관, 서비스 운영 및 관리 어떤 기술을 도입하지?
이번 프로젝트의 요구사항에는 MSA 환경을 위한 인프라를 구축하는 부분이 포함되었기 때문에 저희는 직접 MSA 방식으로 간단하게 서비스를 구현해보기로 진행했습니다.
물론 MSA에 대해 깊이있게 알고 있지 못해, 단순히 다른 언어와 프레임워크로 구현된 서비스를 뚜레쥬르 플랫폼서비스로 운영해나가는 것을 보여주기로 했습니다.
로그인 서비스와 주문 서비스를 구현하여 뚜레쥬르 오더 서비스를 구축함으로써, 로그인 서비스는 node js로 주문서비스는 springboot로 구현하여 해당 두 서비스를 통신하도록 설계했습니다.
이 과정에서 어떤 기술을 도입하여 서비스를 운영하고 관리할지에 대해 고민을 해왔습니다.

결론적으로, EKS 환경을 도입하여 운영 및 관리를 하기로 결정되었습니다.
이렇게 결정한 첫번째 이유는, MSA를 도입하면서 필요한 기술적인 측면이 있었는데, MSA의 장점을 극대화 하기 위해서는 인프라 자동화가 필요했고, 이를 위해서는 docker와 k8s를 도입해야 했습니다.
두번째로는, MSA 운영환경에서는 수동 배포가 매우 힘들기 때문에 배포에 대한 자동화가 필요했습니다.
세번째로는 모니터링 환경까지 구축할 수 있는 tool 이 필요했는데, 이 모든 조건들에 대해서 하나의 도구로써 관리할 수 있는 것이 바로 EKS였습니다.
이외에도 MSA를 도입함에 따라 config 관리, API Gateway 등 기술적인 측면에 의해 필요한 다양한 이유도 있었기 때문에 더욱 도입을 해야했죠 !
그래서 저희는 EKS를 도입하여 인프라 및 배포 자동화를 진행하기로 결정하게 되었답니다.
MSA에서 CI/CD는 어떻게 파이프라인을 구성할 수 있을까?

CI/CD 파이프라인 구축을 하면서 사용한 기술은 CI는 github Actions와 docker, 그리고 ECR을 사용했습니다. CD의 경우, gitOps를 활용한 ArgoCD 통해 배포를 진행했습니다.
사실 해당 기술을 선택하게 된 계기는, 시간이 많지 않았기 때문에 가장 학습 커브가 적고, 빠르게 구축할 수 있는 도구를 사용하려고 했었기에 선택하게 되었습니다.
다만 ArgoCD의 경우, 초기에는 istio를 통한 블루-그린 배포 전략을 사용해보려고 했었습니다.
하지만 블루그린 배포 시, v1 deployment, v2 deployment가 존재할 때 서비스가 가리키는 deploy가 v1 → v2로 전환되어 무중단 배포가 가능하다는 부분에 대해서 자동화까지 해야하는 구현이 너무 어렵다고 판단하여 기술적인 이슈로 ArgoCD Rollout을 도입하기로 했습니다.
하지만, 이또한 그렇게 쉽지만은 않았습니다.
CI의 경우는 이전 협업 프로젝트에서 사용한 것처럼 CI 파이프라인을 yaml로 작성하여 docker로 이미지를 만들어 주고, 해당 이미지를 ECR에 올리는 방식으로 진행을 했습니다.
하지만 CD의 경우, 아무래도 config와 같은 설정파일들을 가지고 배포작업을 진행하다보니 단일 인스턴스에 하나의 이미지를 올리는 것과는 차원이 다른 문제였습니다.
우선 EKS 환경에 yaml 파일로 작성해둔 deployment를 기준으로 배포가 이루어져야하기 때문에 gitOps를 활용하여 해당 운영에 필요한 yaml 파일들을 관리하고, 이를 ArgoCD를 통해 배포하는 방식으로 진행을 했습니다.
하지만 이 과정 중에서, 이미지 태그에 대한 변경이 매번 업데이트마다 달라지기 때문에 해당하는 이미지로 배포하기 위해서는 gitOps의 ECR 이미지 태그가 자동으로 변경해 줄 수 있는 기능을 필요로 하게 되었습니다.
이때 필요한 기술이 바로 kustomize!
kustomize를 통해 버전관리를 진행하여 매번 변경사항이 발생하거나 업데이트 상황이 생겼을 때, 바로 최신 이미지 버전으로 태깅 작업을 수행하여 배포를 진행할 수 있도록 구성해주었습니다.
배포 방식에 있어서 주문 서비스의 경우, 선착순 구매 이벤트나 신제품 출시의 경우 모든 사용자에게 동시간대에 업데이트 상황을 제공해주어야 한다는 점이 있다고 판단하여 비록 비용측면에서는 조금 부담이 되지만 블루-그린 배포 방식을 이용하여 서비스를 운영하는 것이 옳다고 생각해 해당 배포 방식을 사용했습니다.
두번째 난관, 각각의 서비스를 어떻게 하나의 서비스처럼 운영할건데?
로그인 서비스와 주문 서비스를 MSA를 도입하여 구현하게 되면서 두 서비스를 어떻게 통신해야할지 고민이 시작되었습니다.
가장 처음 나왔던 의견은 ingress를 사용하는 방식이었습니다. 하지만 이 방식은 해당 dns 주소를 알고 있으면 로그인 서비스든 주문 서비스든 모두 접속 가능해지기 때문에 로그인 후, 주문 서비스에 접속해야하는 저희의 상황에서는 맞지 않는 방식이라고 판단했습니다.
그러던 중 강사님께서 한가지 방식에 대해 알려주셨는데요. 그게 바로 서비스 디스커버리를 이용한 방식이었습니다!
이 방식은 pod로 서비스가 운영되다보면 죽고 살아나는 것을 반복하게 되는데요. 이때마다 pod의 IP 주소는 계속해서 변경되기 때문에 이전의 서비스가 해당 서비스에 접속하려면 새로운 IP 정보를 알아야만 합니다.
이때 사용되는 방식이 바로 이 서비스 디스커버리 방식이죠!
그래서 이게 무슨 상관이냐구요?

저희는 서비스 디스커버리 방식을 사용하여 EKS에서 제공하는 Core DNS를 통해 각 서비스에 매핑된 DNS를 NodeJS(로그인 서비스) 코드에 등록해줌으로써 로그인 서비스에서 주문서비스에 접속하여 이용할 수 있는 환경 구축을 진행했습니다.
이를 통해 사용자는 로그인 서비스에서 로그인을 해야만 주문서비스를 이용할 수 있도록 환경을 구축할 수 있게 된것이죠!
모니터링 환경 구축과 부하테스트
마지막으로 모니터링 환경 구축과 부하 테스트에 대한 구축 과정입니다.
모니터링 구축의 경우, EKS에서 ASG을 도입하면서 HPA와 metric server를 도입하게 되었습니다.
그러던 중, metric server를 통해 EKS 환경에 대한 메트릭 정보를 수집하여 모니터링 환경을 구축할 수 있다는 점을 파악할 수 있었습니다.
그래서 해당 리소스를 활용하여 prometheus에 메트릭 정보를 수집하고, 수집된 정보를 Grafana를 통해 시각화 할 수 있도록 구성했습니다.
이 과정에서도 사실, 간단하지만 많은 이슈가 발생하기도 했습니다.
메트릭 서버를 통해 prometheus로 수집해온 정보를 확인하는 과정에서 값이 나타나지 않거나, 수집된 정보를 Grafana에서 값을 가져오지 못하는 등.. 종종 트러블 슈팅이 발생했습니다.
메트릭 서버에서 값을 수집해오는 문제의 경우, 여러번 메트릭 정보를 수집을 시도하는 과정에서 충돌이 일어나 발생한 문제로 EKS에 설치된 메트릭 서버를 모두 삭제 후, 다시 수집해오니 바로 해결이 되었습니다.
다만, 수집된 메트릭 정보를 Grafana에서 값을 가져오지 못하는 문제는 매우 오랜시간동안 문제를 찾아보게 되었습니다. 많은 시도 끝에 팀원분의 도움을 받아 버전 이슈 충돌 문제인 것 같다는 답변을 듣고 밤새도록 카페에 남아 함께 열심히 metric server 버전과 Grafana의 버전을 맞춰 나갔답니다..


이렇게 해서 성공한 모니터링이 이렇게 감격스러울 수 없었답니다..
부하테스트의 경우, jmeter를 사용하여 진행했습니다.
전체적인 동작 흐름은 다음과 같습니다 !

크게 jmeter는 controller에서 부하 명령어를 전달하고, worker에서 부하 테스트 진행 및 결과를 controller에게 전달하는 역할을 수행합니다.
jmeter client와 jmeter server를 pod로 생성하게 되는데요. 이를 도커파일에 작성하여 ECR에 올라간 이미지가 EKS에 pod로 deployment로 생성됩니다.
controller pod에서 실행할 명령어를 작성해둔 sh, jmx 파일을 쉘 스크립트로 실행하게 되면서 동작하는 로직으로 구성됩니다.
테스트 결과는 아래 페이지에서 확인할 수 있습니다 !
부하테스트 jmeter 결과 | Notion
jmeter 클러스터 역할
garrulous-pan-1f4.notion.site
드디어 완성 !
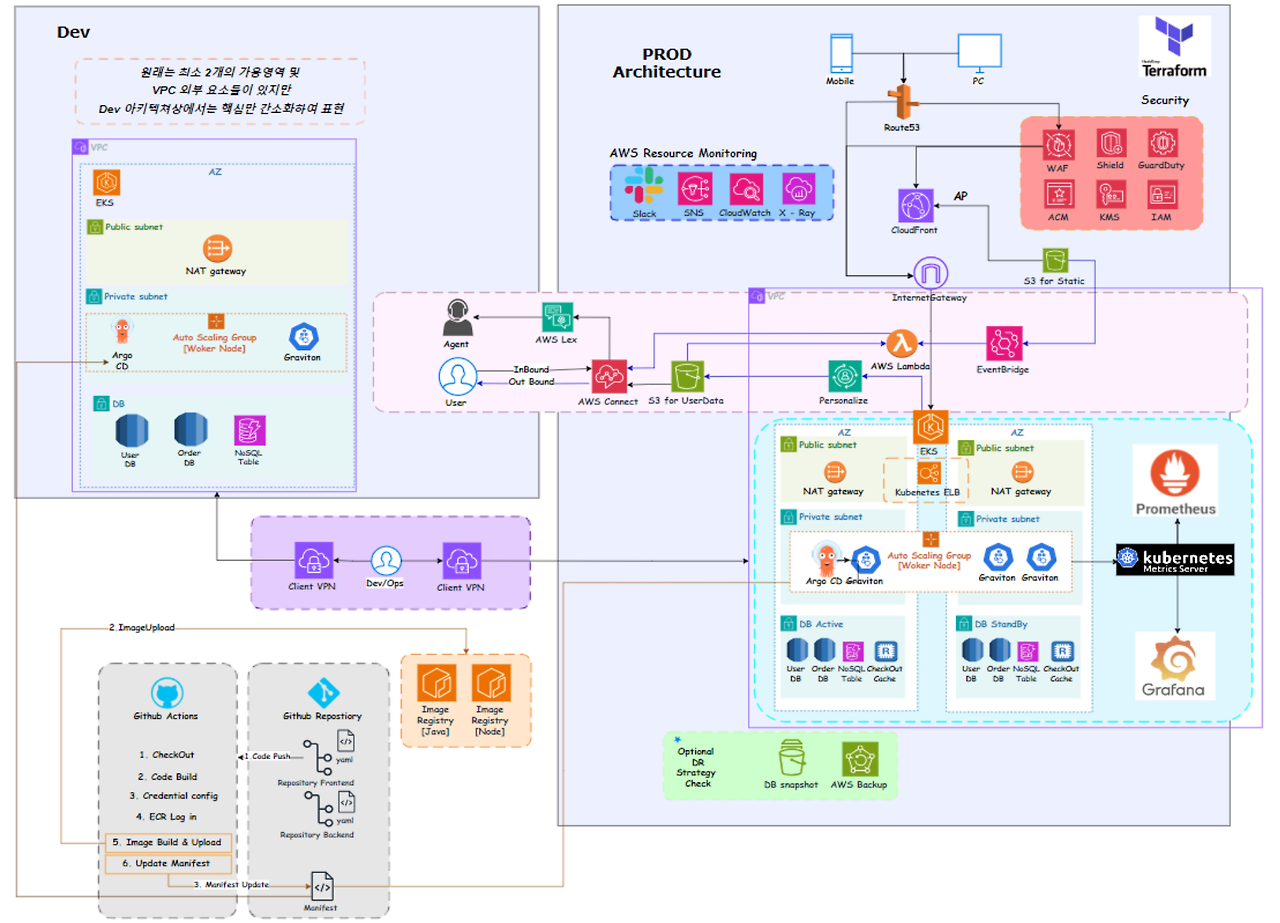
자, 이렇게 해서 뚜레쥬르 커머셜 플랫폼 인프라 구축이 모두 완성된 모습입니다 !

위의 그림은 조금 복잡하기 때문에 단순화 된 버전을 통해 이어서 설명을 해보도록 하겠습니다 !

제가 DevOps를 담당하기도 했고, 발표 각 팀에서 대표로 한명씩 나와 진행을 하게 되어 인프라 측면에 대한 내용이 부족한 부분은 양해 부탁드립니다 🥲
전체적인 아키텍쳐는 모두 IaC 도구인 테라폼을 활용하여 인프라 환경을 구축했습니다. 여기에선 Dev 환경과 Prod 환경으로 VPC를 분리함으로써, 개발 환경과 운영 환경을 분리해 주었습니다.
또한, aws 자체 서비스를 활용한 call center 및 추천 서비스 제공하고 있으며 EKS를 도입한 뚜레쥬르 오더 서비스 제공까지 제공하는 것을 확인하실 수 있습니다 !
후기
이렇게 뚜레쥬르 커머셜 플랫폼 인프라 구축에 대한 탄생 이야기가 모두 끝이 났습니다.
프로젝트의 결과로써, 저희팀은 최우수상을 수상하게 되었는데요!
물론 짧은 기간동안 만들어진 프로젝트로 많이 신경쓰지 못한 부분도 많았습니다.
비용 문제나 보안적인 문제에서도 말이죠.. DevOps 과정에서도 kustomize를 통해 이미지의 버전관리 뿐만 아니라 이전 버전으로 다시 롤백 시, 어떻게 환경을 구성해야할지.. 이런 부분들에 대해서도 고민해 볼 시간이 부족해 완성하지 못한것이 조금 아쉽기도 합니다.
하지만 이 프로젝트를 통해 팀원간 커뮤티케이션이 얼마나 중요한지 가장 먼저 깨닫게 되었습니다.
자신이 맡은 일을 열심히 하는 것도 중요하지만 프로젝트 도중 무언가 의문이 생기거나 아니다 싶은 부분이 있다면 회의를 통해 팀원들과 의견을 주고받는게 정말 중요하답니다..
사실 근본적인 문제는 전반적인 클라우드 환경이나 AWS에 대한 이해도가 부족한 탓에 발생한 부분도 어느정도 있다고 생각합니다.
그만큼 더 열심히 공부해야겠다고 다짐하게 되었답니다🔥
게다가 이번 프로젝트를 진행하며 한가지 더 알게된 사실은 개발환경과 운영환경을 구분해야한다는 점에서 조금 놀랐는데요!
지금까지 여러번 프로젝트를 진행하면서 사실 개발환경에서 정말 잘 됐는데.. 왜 배포하면 안될까?라는 생각을 아주 많이 해왔습니다.
그런데 이번 프로젝트를 통해 이렇게 환경을 구분함으로써 개발할 수 있었다니..!
정말 너무 새로웠던 사실에 처음에 이러한 구성을 보고 놀랐던게 아직도 생생하네요.
아쉬운 부분도 많았지만, 배워가는 게 더욱 많았던 프로젝트인 만큼 오래도록 기억될 추억이고 공부였습니다.
짧다면 짧고 길다면 길었던 10주간의 cloudwave 활동은 끝이 났지만 아직까지도 팀원들과 함께했던 그 열정이 기억에 새록새록 남아있답니다.
모두들 수고 많으셨습니다 !
'Cloud Wave' 카테고리의 다른 글
| AWS를 이용하여 환경을 구축해보며 네트워크에 대해 알아보자! (1) | 2024.01.25 |
|---|---|
| 사설 IP로 인터넷을 접속하려면 어떻게 하는걸까? NAT란?(with AWS) (3) | 2024.01.19 |
| 여러 개의 서버를 다루는 방법? Docker Compose, Docker Swarm (0) | 2024.01.08 |
| 도커는 컨테이너인가요? 도커(Docker)란?(feat. 가상화) (3) | 2024.01.08 |
| DNS가 단순 도메인이 아니였다고? DNS란? (feat. Rocky Linux) (1) | 2023.12.28 |